Independent Publisher v1.6 has been released. This release includes 1 new feature, 6 enhancements, 1 style change, 7 bug fixes, 3 new language translations (Spanish, German, and Czech), and an update to the French translation. There were 66 commits by 9 contributors!
New Feature: Overlay Post Title on Post Cover
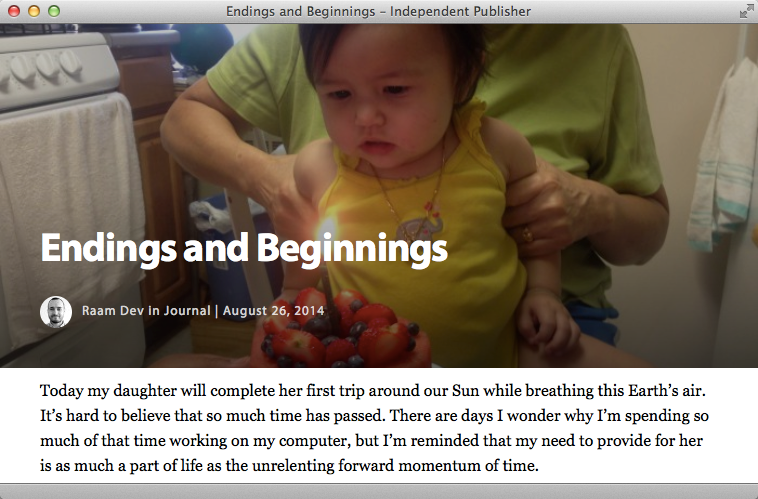
This was a highly-requested feature that has finally made it in. If you use Full-Width Featured Images on your posts, you can now choose to display the title of the post overlayed on top of the featured image, instead of showing the title below the featured image:
The post title itself fades out as you scroll down (see this post for a demo). Also, the post cover uses a DIV with the featured image set as the background, so if you want the post cover to take up 100% of the browser viewport (like Medium.com), you can easly do so by adding the following CSS to a child theme:
.single.post-cover-overlay-post-title .post-cover-title-image { height: 100vh !important; }
The default style will have the post cover take up 75% of the browser viewport when the “Overlay Post Title on Post Cover” option is enabled. This allows you to see some of the post content in addition to the Post Cover.
There are no changes to the behavior of the existing “Featured Image as Post Cover” option, so if you decide not to use this feature at all, nothing changes from the way Featured Images worked prior to this release.
Enabling this option on a per-post basis
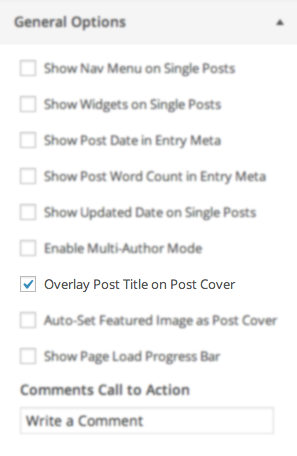
There’s a new option in Dashboard → Appearance → Customizer → General Options that you can enable to have this setting ‘always-on’ when using a Full-Width Featured Image:
However, it’s also be possible to enable the “Overlay Post Title on Post Cover” option on a per-post basis, by creating a Custom Field on the Post with the key post_cover_overlay_post_title and the value true.
Special thanks to @descubraomundo who made this new feature possible. Check out descubraomundo.com for a great example of this new feature in use and for an amazing demonstration of how much you can customize the Independent Publisher theme.
Overriding the Featured Image Resolution
It’s now possible to override the default Full-Width Featured Image resolution of 700px with any of the sizes that the_post_thumbnail() accepts (see WordPress Codex). This is useful if you use Full-Width Featured Images and want to show a higher resolution photo.
For example, the following code, which can be added to a Child Theme functions.php file, will use the highest (full) resolution available:
function __custom_independent_publisher_full_width_featured_image_size() {
return "full";
}
add_filter( 'independent_publisher_full_width_featured_image_size', '__custom_independent_publisher_full_width_featured_image_size' );
The complete changelog for v1.6:
- New Feature: Overlay Post Title on Post Cover. You can now choose to have the Post Title overlayed on top of the Post Cover, when setting a featured image to be full-width (Post Cover). See #47. (Thanks to @descubraomundo)
- Enhancement: Social Menu now includes support for
mailto:links. When you add a menu item with amailto:link, an envelope icon will be displayed on the Social Menu. See #105. (Thanks to @bitzl) - Enhancement: When a Post has multiple categories, you can now define a single category to be shown in the post meta using a custom field called
independent_publisher_primary_categoryand then the name of the category you want to show. See #122. (Thanks to @tlongren) - Enhancement: It is now possible to override the default maximum resolution of 700px for featured images. This is useful if you use Full-Width Featured Images (Post Covers) and want to use higher resolution images. See #129
- Enhancement: Add support for Audio post format. See #140.
- Enhancement: Added support for JetPack Responsive Videos. See #124.
- Enhancement: Images with captions inside the Visual Editor now appear styled like they do when published. See #103. (Reported by @saddington)
- Style Change: Removed long-dash prepend from
<cite>elements. See #115. - Bug Fix: When using the Visual Editor, quotes now display newlines properly. See #108. (Reported by @saddington)
- Bug Fix: Fixed a missing closing div that was causing validation errors. See #113. (Thanks to @peterk)
- Bug Fix: The JetPack Infinite Scroll loading wheel no longer displays at the top of the page, but rather at the bottom. See #104. (Reported by @manishsuwal)
- Bug Fix: When using the JetPack Infinite Scroll module, the archive pages no longer display the irrelevant current page number content. See #110. (Reported by @manishsuwal)
- Bug Fix: When a visitor submits a comment on a page without comments, and their comment requires moderation, the visitor will now see their unapproved comment on the page. See #119. (Reported by @manishsuwal)
- Bug Fix: Fixed an issue footnotes inside Aside and Quote format posts. See #125. (Reported by @manishsuwal)
- Bug Fix: Main navigation menu and widget menu anchor elements are no longer set as block elements. This fixes an issue with browser plugins that utilize anchor elements for on-screen hints. See #127.
- Translations: Added Czech language translation. (Thanks to @Tajdik)
- Translations: Added Spanish language translation. (Thanks to @mkiramu)
- Translations: Added German language translation. (Thanks to @JHillert)
- Translations: Updated French language translation. (Thanks to @EddyLB)
If you installed the theme from WordPress.org, you should see a notification to update the theme from within your WordPress Dashboard (Dashboard -> Updates). Otherwise, you can download v1.6 from WordPress.org.



Love the updates and improvements to the theme!!
I was looking at the theme on my blog/site as well as http://www.descubraomundo.com/ on a mobile device and it appears that the full width header image is loading at full size on mobile devices (iPhone 5S). It seems to flash the ‘mobile responsive’ version for a second and then it reverts to the full size header image
I’m glad to hear you’re enjoying the updates, Stephen!
Can you give me a link to a post where you’re having trouble with the full width header image?
This is a post on my site. Look at it on an iPhone or mobile device
http://www.sgclark.com/2014/08/amateur-in-name-alone/
I’m seeing a similar behavior on this site that you cited above:
http://www.descubraomundo.com/blog/decida-o-destino-intercambio-de-acordo-com-seu-objetivo/
Ah, thanks so much for pointing this out! I just did some research and discovered that the CSS
vhunit that I’m using for that feature has buggy support in iOS 6.1+ browsers: http://caniuse.com/#feat=viewport-unitsFor now, I recommend NOT using the Overlay Post Title on Post Cover option (Dashboard → Appearance → Customize → General Options). If you use Full-Width Featured Images on posts without that option, it won’t use the CSS
vhunits.I’ve opened a bug report for this here: https://github.com/raamdev/independent-publisher/issues/150
OK, no problem. Thanks for looking at that. I’m glad it’s a ‘known bug’ vs. something I did in my child theme. 🙂
Just to clarify, I saw the same behavior in Google Chrome for iOS as well as in Apple’s native mobile Safari browser.
nice theme
Thanks! 🙂
hi how am I fine and I’ve been posting for about a week and I don’t know what to do I don’t know where to write and how to do it if you can help me too someone help me thank you
Somehow I lost my translations in version 1.6. All of them. For “Continue Reading” and “Older Posts” etc. Didn’t change the language files. It’s still their the nl_NL.mo and even the nl_NL.po.
On both the childtheme and the original theme.
You shouldn’t have lost any changes to a Child Theme. Did you change the language files on the Child Theme, or via the Parent Theme? If you changed any parent theme file (
themes/independent-publisher/), those changes will get overwritten when you update the theme.I added them to the parent theme. I will add them to the child theme later I think.
simple: language files delete after them update 🙂 You want my Dutch translations? How can I send them?
If you changed language files in the Parent Theme (
themes/independent-publisher/languages/), then yes, when you update the Parent Theme any customizations to those files will be overwritten. That’s why it’s suggested that you use a Child Theme and make customizations there. 🙂Please open a new GitHub Issue and attach your updated language file; I will include that in the next theme update. 🙂
It seems that the archive template is not working under a child theme, see http://marcoraaphorst.nl/archief/ which caused an empty post.
I can’t seem to reproduce this problem. I have the Archive Template selected as the Page Template for a Page, and when I view it using a Child Theme, it still works fine. Can you try creating a new Page that uses the Archive Page template and see if it works? If not, please open a new GitHub Issue and I’ll take a closer look.
Kudos on the new feature. Appreciate the work you and all the contributors do. Keep it up Raam!
Thank you! I’m glad to hear you’re enjoying the theme. 🙂
I’d consider using this technique for the overlay feature: http://wptheming.com/2013/01/featured-image-meta/. It’ll be a bit less cumbersome for the user than using a custom field.
Thanks for the suggestion, Devin! I’m actually already using that technique for the Featured Image as Post Cover option:
I considered having two separate checkboxes there, but I think that’s a bit confusing from a UX perspective, as one option (Post Title Overlay on Post Cover) is not relevant unless the other is enabled (Featured Image as Post Cover).
Oh, awesome! I should have downloaded and looked at the update! I was just going off your comment about the post_cover_overlay_post_title field. Great job!
French language please?
There is already a French language included with the theme in the
languages/directory. You just need to adddefine('WPLANG', 'fr_FR');to yourwp-config.phpfile. If you need help doing that, I suggest posting your question on the WordPress Support Forum.I was with this simple problem too. Thank you!
I’m starting to use the theme on my blog. It is amazing. Great job!
Awesome, thank you for your work. 🙂
You’re most welcome, Dubbel! 🙂
Are you interested in supporting https://www.brid.gy in your commentsystem? Most theme’s will show them but Independant Publisher does not. See also the is post http://techlifeweb.com/using-wordpress-for-indieweb/ Very cool stuff for owning your data but connecting your blog with 3rd party services.
I’m very interested in supporting Bridgy. I actually discovered that a few months ago and made a note to implement it on my personal site at some point. I’m a huge advocate of retaining all your data.
I haven’t looked very closely at what’s involved, but am I correct to assume that Independent Publisher doesn’t support it because of the way it separates pings/trackbacks from the comments?
I’ve opened a GitHub issue for this; if you could add any relevant information over there, that would be helpful! https://github.com/raamdev/independent-publisher/issues/155
Thanks Raam, really really digging Independent Publisher and loving using it on my blog!
My pleasure, Alex! I’m glad to hear you’re enjoying the theme and thanks for the write up and mention on your site. 🙂
Looks great!
Thanks! 🙂
Hi Raam. Your theme is great. I love it.
I’m not sure if this is due to your latest update, but when I promote my posts on Facebook now, it seems Facebook is unable to pull the feature image.
I’m not sure if there’s something else going on, but thought I’d ask if you knew of any issues. I’m using the new title-over-feature-image feature.
Thoughts?
Hi Max,
Facebook pulls the image information using Open Graph tags, which are generally added to the page source using a plugin like JetPack (the Sharing and Publicize modules both add the necessary OpenGraph tags to the source). I recommend installing JetPack and activating either one of those modules. Another plugin that adds OpenGraph tags is Yoast’s WordPress SEO plugin.
Once you’ve installed one of those plugins, you can use Facebook’s Open Graph Debugger to test your site and preview how it sees your page.
Hi Raam,
Firstly, awesome theme, loved it at the first glance itself. Just facing a minor hitch. I’m unable to get my post covers to feature on the home page of http://maxinmathew.com/ I think I am following the right instructions. Could you help me out?
Regards,
Max
You’ll need to disable Excerpts in the options if you want the featured images to show up.
Thanks Raam, had figured that out earlier. I was only wondering whether there was a way to show both the featured image and an excerpt together, instead of the whole post? Had seen a couple of blogs running IP which were doing that.
Thanks Raam, please ignore my reply. Managed to get the excerpts and featured image issue sorted out. Great theme once again. Cheers
Max, how did you get both the excerpt and featured image to show up on your home page? Thanks!
Would love to get a solution to this question. How do we get both excerpts and featured images to show up on the home page?
Hey Tyagarajan,
I have a feature request to get this added as an option to the next release, but for now you can copy the
content.phpfile to a Child Theme, and then copy these lines to this line, so that the featured image shows up when excerpts are being shown too.I hope this helps. By the way, I took a look at your site and it sounds like we are of similar minds — I love writing (and reading!) about the same big-picture topics as you do. 🙂 (I wish there was a way to subscribe to your blog via email, but I didn’t see any such option on your site.)
Raam, it occurs to me, having used your very attractive theme for some months now, that you might – possibly – have a minor glitch with word breaks. Or at least I can’t figure out how to stop WordPress from automatically inserting word breaks when using your theme. I’ve tried the usual stuff. If you have a moment, could you try yourself and see what’s up? I can’t pretend to be any kind of expert whatsoever, but having tried every suggested remedy, I can’t stop words breaking in Indy Pub. Thanks!
Hi Rob,
The theme does not have word-breaks enabled and I’m not seeing them anywhere. I also checked out your site and I’m not seeing any word-breaks there. Can you please give me a link and/or a screenshot to show what you mean?
Hey, Raam Dev,
I notice that the topics’ titles in the picture you showed are differents than the ones i’m seeing right now. Please, take a look at the image bellow to understand what i’m talking about:
Url Image: https://uploaddeimagens.com.br/images/000/413/448/full/independent_publisher.png?1418509975
Best regards,
Joir Eduardo
Hi Joir,
The problem there is that your browser (or computer) does not have the font (“Myriad Pro”) used by the theme. For that reason, the post titles revert to a more common font (Helvetica, Arial, sans-serif).
Raam, you did an excellent job. Congrats.
To make my blog more like Medium, I’ve added a couple of plug-ins to your theme: ‘Reading Time WW’ to show read time instead of word count (it gives a more immediate representation of effort) and ‘Inline Comments’ to support Medium style comments. In both cases, integration is far perfect (have a look at my site). I did some minor CSS tweaking but not functionally (I have no PHP/WP experience). I think these two features are probably what someone can miss more on your theme with regards to Medium. So may I humbly suggest them as candidates for your new feature list.
Happy new year
Jay
Jay,
Thanks so much for the plugin suggestions! Those definitely sound perfect for someone pursing a Medium-style site. 🙂 I’ll keep them both in mind.
BTW Raam, how are you managing subscriptions to your blog and specially allowing readers subscribe to comments to their posts?
Thanks again
J
I’m currently using Subscribe to Comments Reloaded, but my company is developing a new plugin that’s almost ready for release and that will essentially replace Subscribe to Comments Reloaded. I’m a lead developer on both projects (Subscribe to Comments Reloaded and the new one being developed at WebSharks), and the new plugin has import routines to make transitioning from one to the other as seamless as possible. If you’re in a hurry, I suggest installing Subscribe to Comments Reloaded and then switching over when the new plugin comes out. 🙂
Thanks so much for your support Raam
Hi Raam
A really strange one. My RSS feed does not come out as XML and fails at http://validator.w3.org/. The error says: “It looks like this is a web page, not a feed. I looked for a feed associated with this page, but couldn’t find one.”
If I look at the output of http://blog.dailysqueezer.com/?feed=rss2 it does indeed look like html and not like the xml your blog RSS feed generates.
Can this be theme related?
Regards
Javier
Hi Jay,
I just viewed your XML feed and it shows as XML for me, not HTML. I also submitted it to the validator and it passed the validator successfully. You might try logging out of WordPress and testing again to see if that’s affecting the issue.
Hello. I was wondering what needs to be done to enable comments like you have here? On my site http://www.gagepo.com. I only has the write a comment box on new pages I make. Not the posts.
Thanks very much for creating this awesome theme. I hope you can tell me what I’m missing!
Thanks again,
Gage
Hi Gage,
Did you enable Comments on the Page? The Independent Publisher theme fully supports comments on both Posts and Pages.
I’m glad to hear you’re enjoying the theme! 🙂
Hi,
I have a question : how to put a footnote on page like this ?
https://independentpublisher-me.mystagingwebsite.com/2014/graduating-to-a-new-level-of-manhood/
Thank you.
Hi Bernard,
You can use a plugin like FD Footnotes.
Thank you.
great thema thanks 🙂
Thank you! I’m so happy you’re enjoying it. 🙂
How to add other language translation? I wish Independent Publisher in Mongolian language.
Hello Uugankhuu,
Please see the following links for more information about creating a language file for WordPress themes:
http://premium.wpmudev.org/blog/how-to-translate-a-wordpress-theme/
http://codex.wordpress.org/Translating_WordPress
If you need additional help, I suggest posting your question(s) on the WordPress Support Forum, as there are lots of helpful people over there who can answer specific questions. 🙂
When you have a Mongolian Language File created for the Independent Publisher theme, please let me know and I will gladly add it to future releases of the theme! 🙂
Thank you for your quick responce.
I translated IP theme into Mongolian and uploaded .mo & .po files to my server in “wp-contents/languages/” folder. Then configured Site Language to “mn_MN” but nothing changed in my blog.
I also added ” define(‘WPLANG’, ‘mn_MN’); ” line in “wp-config.php” file but blog still in English. Any idea?
Here is translated files for ready to download.
https://drive.google.com/folderview?id=0Bw3kxm1UsMdpfmxXUzdWYnNJMmdxTUhIamRTdHhRN05CbS0tWTBzcWdLRDNtb2pvdDQxVzQ&usp=sharing
I’m sorry mate, Problem solved. I just copied language files into “wp-content/theme/independent-publisher/languages/” folder. Thank you for this awesome theme. Keep going!
Anyway to make the header image static (within the menu options?) It keeps rotating when navigating to a post page. Trying not to modify the theme.
Hi Don,
I’m not sure what you mean by “make the header image static”. Could you elaborate please?
The home page logo works perfectly. But if you click on a post title and navigate away from the homepage, the little gray default logo appears. I added the hompage logo via the Appearance menu.
Hi Don,
Please see Why is my Header Image not showing on Single posts?
I should have stated “logo” in my previous first comment above… sorry.
Does anyone have any suggestions/plug ins for improving the navigation look and experience on smartphone sized devices? Right now the navigation is basic links, which is fine but was hoping to enhance this a bit. Wanted to have something like a ‘hamburger’ icon and ‘hidden’ navigation similar to how sites like Google and Facebook handle navigation.
Also, is there a way to move the social icons lower in the sidebar or below the main content, again especially on the smaller mobile devices?
Hi Stephen,
I was also looking for the hamburger menu. However, you can check out this plugin and let me know if it works. I’m gonna try this out too.
Here is the link https://wordpress.org/plugins/wp-responsive-menu/
Cheers!
Thanks for suggesting the WP Responsive Menu plugin, Abinash! I just tested it with the Independent Publisher theme and it doesn’t seem to be working. I’ve opened a GitHub issue to investigate this further and improve compatibility: https://github.com/raamdev/independent-publisher/issues/191
Thanks for the suggestion, Abinash! And Raam, thanks for digging into this a bit more!
After my post in Feb, I tried using “ShiftNav” for a bit but disabled it because I was seeing some big impacts on site performance and couldn’t tell if the Menu was the root cause. Even with that said, it does work pretty well and has a good amount of customizations but there were some weird quirks relative to the theme (i.e. when using this menu, there was a ~100px header at the top of the page to accommodate the ‘hamburger’ icon that I didn’t like) –> https://wordpress.org/plugins/shiftnav-responsive-mobile-menu/
Responsive Menu also seems to be a decent plug in that appears to work at first glance, but I have not used it yet or dug into all of it’s options/bugs/quirks to recommend it at this time. –> https://wordpress.org/plugins/responsive-menu/
Stephen
Thanks for the extra info, Stephen! I’ve added links to those other plugins to the GitHub Issue so I can test those as well when I get to this. 🙂
Good job Bro! Can you add multi-language feature?
Hi Salim,
The theme already supports multiple language. See the /languages/ directory.
So I’ve been going back and forth on using this theme, mainly because I’d been caught up on a lot of other theme-related nonsense: sidebars, widgets, etc. This is a beautiful, clean, fast loading theme. Thank you for this amazing product. Using it now at sunnyinkabul.com.
Thank you, Gary! I’m so happy you’re enjoying the theme. 🙂
FURTHER READING – https://github.com/raamdev/further-reading
how i can use this plugin, i mean i am just install it – setting and further reading not display in my theme (use independent publisher)
i want like your further reading in raam.org. maybe you can tell me step by step hoy to use it. thank you
Hello,
Please post questions like this on the project’s GitHub Repo: https://github.com/raamdev/further-reading/issues/
your Further Reading Plugin have similiar name to https://wordpress.org/plugins/further-reading/
thats why your plugin always show update notification. how can i fix that?
thank you raam…
Hi Adi,
Please post issues like these on the projects’ GitHub Repo: https://github.com/raamdev/further-reading/issues/
how about font. its posible to have font like medium.com style?
Hi Adi,
Yes, this is possible. Please see Using a Custom Web Font.
Thank you for an excellent theme! Love it 🙂 If I want changes for my site specifically, who can you recommend I hire to assist me?
I’m thrilled you love the theme, Jacqueline! 🙂 As for help customizing it, anyone who is familiar customizing WordPress themes should have no problem customizing Independent Publisher. I recommend checking jobs.wordpress.net.
pretty simple and nice! thank you and FOSS projects.
how can i add subscribe email on sidebar?
and notifications to comment box?
and maybe another question for later…
I’m happy to hear you’re enjoying the project. 🙂
You can add a signup form to the sidebar using a plain-text widget and pasting the signup form code in there. MailChimp has generators for this. You might also want to see the suggestions I wrote for improving MailChimp form display.
The comment notifications are powered by the Subscribe to Comments Reloaded plugin.
another question, i added custom menu for social icon, but in firefox do not show the icons, and in chrome just show the lists…
I just tested the Social Menu in Firefox and the icons are showing up fine for me.
Beautiful theme! Thanks for making this available for free.
Really like the green accent colour. Too many minimalist themes are just grey on grey, but small amount of green here makes a big difference.
I’m going to install it on my blog this weekend.
Thanks, Chris! Glad to hear you like the theme. 🙂 I’m looking forward to checking out your site!
Hi, Raam.
I posted these questions on the WordPress forums five days ago but haven’t heard anything, so I thought I’d try here.
How do I get the image (a laptop in the demo theme) to appear at the top-left of a post page, so that people can click it to get back to home?
How did you get the comment count to appear next to the top ‘Write a comment’ button (like on the demo site)?
I see on the demo site beneath each post excerpt you have:
in | | comment count
The comment count is already there, and I know how to get the word count, but how do you get author name and category to appear?
And on the post page you have (above the headline):
in
How do you do that?
Sorry, some of the formatting was stripped out of my comment. This might make a bit more sense:
How do I get the image (a laptop in the demo theme) to appear at the top-left of a post page, so that people can click it to get back to home?
How did you get the comment count to appear next to the top ‘Write a comment’ button (like on the demo site)?
I see on the demo site beneath each post excerpt you have:
AUTHOR NAME in CATEGORY | WORD COUNT | COMMENT COUNT
The comment count is already there, and I know how to get the word count, but how do you get author name and category to appear?
And on the post page you have (above the headline):
in CATEGORY
How do you do that?
Hi Chris,
For the icon in the top left, see How do I add Social Media Buttons below the Logo?
For the Comment Count next to the Write a Comment button, that only shows up when there are at least 10 comments.
For the Author Name and the Category Name to appear in the post meta, you need to enable Multi-Author Mode in Dashboard → Appearance → Customize → General Options.
For the “in [CATEGORY]” at the top of the post, that only appears when the browser window is resized to a smaller size, or when you have Single-Column Mode enabled (see Dashboard → Appearance → Customize → Layout Options).
Thanks for the reply, Raam!
Sorry, I didn’t realise there was a document on Github. Great doc, and very helpful, thanks!
Hi, Raam.
How do I prevent ‘Archives’ from being displayed in footer of the blog? I’m going to have an archive page, so I don’t want it displayed there as well.
Hey Chris,
That’s probably a Widget. If you don’t have any widgets added, there’s a default set of widgets that gets added by WordPress. If you don’t want any widgets, you can just add an empty Text Widget to hide the default set of widgets (see Dashboard → Appearance → Widgets). There are also options inside the Theme Customizer to hide Widgets on Single pages (see Dashboard → Appearance → Customize → General Options).
Thanks, Raam. In the end, I just removed the code for the default widgets from sidebar.php (I think) in the child theme.
I’ve recently installed your theme on my new site and testing it at the moment. I would like to thank you for the job – the theme works very fast, looks great and minimalistic (that’s what I was looking for).
I’m not very good at programming in web design, but have some questions:
1. At the moment it gives the following microformats mistakes in Google Webmasters (missing: updated – for posts and Missing: author / updated – for pages). Is there any way to correct them or not to use microformats markup at all, if the theme features schema markup with all the data needed for search engines?
2. I’d like my site to be as SEO friendly as possible. I know that h1 is mostly used for the article title and have to be used only once on the page, h2 – for subtitles of the article.
The theme uses h1 for site-title and entry-title, h2 for site-description, site-published, site-published-date, entry-title-meta.
Has something changed with arrival of new things in web that multiple h1 are allowed without sacrificing correct searching results and position of the site? Is it possible to have h1 and h2 in the theme only for the article?
Hi Alexander,
These are really questions suited for the WordPress Support Forums. There are certainly ways to correct anything you’d like in the theme–it’s all open-source. Of course making modifications requires knowing a bit about modifying the theme files (HTML/PHP). The helpful volunteers on the WordPress Support Forums should be able to help or at least point you in the right direction. 🙂
Hi, Raam.
I see why you’ve been quiet around here and on the support site:
https://theme.wordpress.com/themes/independent-publisher/
Well, done. It looks great! I’ll be taking it for a test drive tonight.
Hey Chris,
Thanks for the heads up about Independent Publisher being available on WordPress.com! That’s so cool! I actually had nothing to do with that, despite it having my name over there. It seems the Automattic team took the theme, tweaked it a bit to work well on WordPress.com, and then published it there, crediting me as the designer. 🙂
That’s interesting. I would have thought they’d contact you before tweaking and publishing it there. How do you feel about the changes they’ve made?
Either way, congratulations! I’m sure they’re pretty picky about the themes they include there.
I love the changes they’ve made, at least what I’ve seen so far. I tried downloading the theme and installing on my self-hosted site, but it gave me a fatal error, so I contacted their support about that–I haven’t quite figured out what’s causing the error.
In any case, it’s definitely exciting to see my design on WordPress.com! 🙂
That’s good! You’ve probably already seen this, but there’s a blog post to go with it too: https://en.blog.wordpress.com/2015/08/13/independent-publisher/
I couldn’t quite figure out how to change the theme layout to single column. Turns out it happens automatically when you add a header image. 🙂
Hope they get the problem fixed for you!
I had not seen the blog post–thanks for letting me know! 🙂 Also, they fixed the issue with the self-hosted version shortly after I reported it.
Raam, I have the latest version on my site but now my site is down. Look at the error I’m getting on the homepage…
http://copypanda.com/
Hey Dayne,
It looks like you’ve fixed the issue, as your site isn’t showing the error any longer. When I looked at your site yesterday on my phone, I did see the error, but with thousands of sites running the latest version of Independent Publisher and no one else reporting that error, I’m thinking it was either generated by another plugin introducing a conflict with the theme, or by some modification that you made to the theme.
In any case, it looks like you’re all set now. The site looks great! 🙂
The theme is great, thank you! But, how do I add a “Write a Comment” button to my website? – Like the Comment I’m writing now?
You just need to “Enable Comments” on any of your posts and that button should appear.
Thank you!! Hadn’t thought of looking in Quick Edit!
What kind of plugin are you using on your own blog for “FURTHER READING”? For example at https://raam.org/2015/defining-yourself/
Really clean and simple
Hi. This topic has several bugs with the side panel . It does not work properly in Internet Explorer
The theme is almost what I need! Is there a way to preserve the full height of the featured photo? I have created photos of the recommneded size 1440×600 but in the big screen version of the display the top and bottom of the photo are sliced off. I would like the whole picture displayed top to bottom to fill the space allocated, and any cropping to be taking place side to side.
Hi Rosalind,
See this link for the answer to your question:
https://github.com/raamdev/independent-publisher/#how-can-i-use-a-full-size-image-for-the-post-cover
Hello! I really appreciate your theme! <3
Just one question, if I update this theme by downloading a new version from Github, will change something to the website? I don’t have installed a child theme and I don’t want to mess up everything.
Thanks in advance for the answer and thanks again for you work! 🙂
If you haven’t modified the theme on your site at all, then replacing it with a copy of the one from GitHub shouldn’t cause any changes, no. However, I highly recommend using a Child Theme if you plan to make any changes to the theme style.
The site title is not resizing for mobile devices… instead it is breaking up and putting a couple of letters on a second line. What is the css needed to correct this problem?
It looks like you’re using the WordPress.com version of the theme; please see this link.
Also, I looked at your site on my iPhone 6 and the title looks fine to me: https://cloudup.com/cAep02pekn2
Great theme Raam, thank you very much!
Thank you, Murat! 🙂
Hi Raam,
i am using your theme on my blog. Whenever i opens up new page or category, it shows (There are “n” number of post filled in particular category (This is page 1 of 4)) in the top of page. how to remove that.
Please suggest.
Hi Kiran,
Apologies for the delayed response! If you still need help with the theme, can you please post your support question over here on the support forum: https://wordpress.org/support/theme/independent-publisher/
Hi! WordPress Newbie here, you’re my first. We’ve published a blog, and I want the comment box to appear on the same page as the post. Right now you can barely find the “comment” link and if you do another page opens.
eg. https://brightmoney2018.com/index.php/category/candidate-abigail-spanberger/
Hi Cathy,
I apologize for the delayed reply here. If you still need help with the theme, caan you please post your support question over here on the support forum: https://wordpress.org/support/theme/independent-publisher/
Featured images are not showing up in mobile(android) browser
Hi Praveen,
Can you please post your support question over here on the support forum: https://wordpress.org/support/theme/independent-publisher/