There are two recommended ways of making theme customizations: 1) Create and use a Child Theme (see also: Using a Child Theme to Customize Independent Publisher) or 2) Install the Jetpack plugin (Plugins -> Add New, then search for “Jetpack”) and then activate the “Custom CSS” module.
If all you want to do is change the overall font size, the latter is the easier of the two options. Child Themes are great if you expect to make a lot more tweaks later on or if you anticipate making more changes. If all you ever need to edit is the CSS, then Jetpack’s Custom CSS module is a great option.
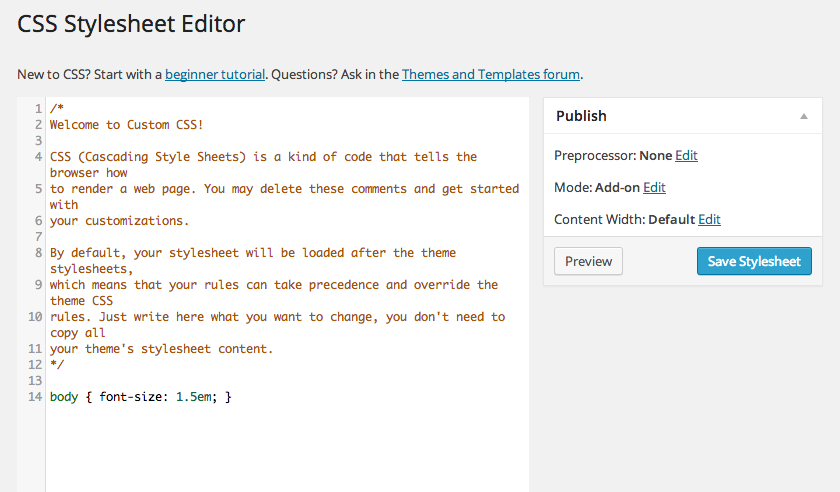
I’ll assume here that you’re using the Jetpack “Custom CSS” module option. After installing Jetpack and activating the “Custom CSS” module, you’ll proceed to the new Appearance -> Edit CSS menu option. From there, you can insert some custom CSS to be applied to the theme.
You can get very specific with editing font sizes. For example, if you wanted to modify only the entry content text, you could target the .entry-content CSS selector and then specify the font size (e.g., .entry-content { font-size: 12px; }). Or if you wanted to change the font size of the entry title, you could target .entry-header h1 and then specify the font size (e.g., .entry-header h1 { font-size: 1.5em; }).
However, for changing an overall font size, I recommend modifying the body element, which applies an “overall” font-size change. Here are the default CSS properties applied to the body element:
body {
font: 1.9em Georgia, "Times New Roman", Times, serif;
line-height: 1.5;
}
If you wanted to decrease the font size to 1.5em, you could add the following CSS in the “Edit CSS” window:
body { font-size: 1.5em; }
That’s it! Now click the “Save Stylesheet” button, refresh your site, and you should see the new CSS applied!


Raam, you’re awesome, I’m going to do follow these instructions today. I’m used to writing books, so I struggle with the shorter posts that Indy Pub excels at. Because I’m so wordy I need to tighten the text – font size and line height – otherwise things begin to sprawl. IMHO, at its default settings Indy Pub works best for text blocks of less than two hundred words, which is practically a haiku to me. But it’s a great-looking theme nevertheless! Thanks for being so helpful.
Hi. How did you add your author picture to the individual posts? Great theme, by the way. Love the way it looks on my blog.
Hi Ren, thanks! I’m glad you’re enjoying the theme. Nice site, by the way. 🙂
Regarding your question, please see this FAQ: Why is my Header Image not showing on Single posts?
Also, while looking over your site, I discovered a bug in the theme. I’ll get that fixed in the next release.
Thanks. I got the image part fixed. And I’m glad to have helped find that bug. I was wondering where the images went. And thanks again for creating the theme.
Hi Raam, I am trying to use your great Independent Publisher theme as shown in your demo, as a two-column. The “single-column” layout button is toggled off under appearance but the theme is still single-column. Can’t find a way to make it two-column. Suggestions? THANKS!
I just checked your site and I see two columns:
Keep in mind the theme automatically switches to the one-column layout when you resize the browser to something smaller than 1200px.
Is there a way to have two columns – archives, etc., on the side – but still have my header image, site title and tagline centered at the top? Thanks!
Hi Angela,
Sorry, that’s not a feature of this theme. It’s certainly possible, but would require extensive modifications to the theme CSS.
Hello Raam!
My name is Eugene.
I want to add picture to shortcuts of my posts on main page.
Is there any chance to add them without changes in code of theme?
Hi Eugene,
This theme supports all the basic functions of any other WordPress theme. I’m not entirely clear on what you’re trying to do, but I recommend posting your question on the WordPress Support Forum; there are lots of helpful volunteers over there. 🙂
Just testing the comments feature.
Here’s a reply comment to your test comment. 🙂
Hi! One quick question: How can I turn off the title headers alltogether? For example, each page that is in the main menu also automatically shows a title at the beginning with is the same as the page’s link name. How can I turn this off?
Thanks.
Hi Pascal,
You can use a plugin like Jetpack’s Custom CSS module to add the following CSS (after installing Jetpack, visit Appearance → Edit CSS):
.page header.entry-header { display: none; }That will hide the Entry Title for Pages.
Unfortunately, while the css edits work great in Chrome, they slam the entire format against the left margin in Internet Explorer and in the Android browser – and also seem to change all the font attributes in those browsers as well. In a perfect world with Chrome browsers, this’d be perfect. I suspect it has something to do with the single-column layout but several hours of trying to figure it out have yielded not a clue. Of many themes I looked at, yours is the best of the bunch for my purposes – but this issue seems to kill it.
Hi, thanks for the awesome theme.
I am facing a problem.The title and the featured image of the post disappears as I open the post. I have added the theme to giveawayspace.com pls check and help me solve the problem.
Chetan,
If you need support, I suggest posting your question on the WordPress Support Forum.
Can I change font-size of my posts and line-height by using only style.css file?
Hi John,
Apologies for the delayed response! If you still need help with the theme, can you please post your support question over here on the support forum: https://wordpress.org/support/theme/independent-publisher/